
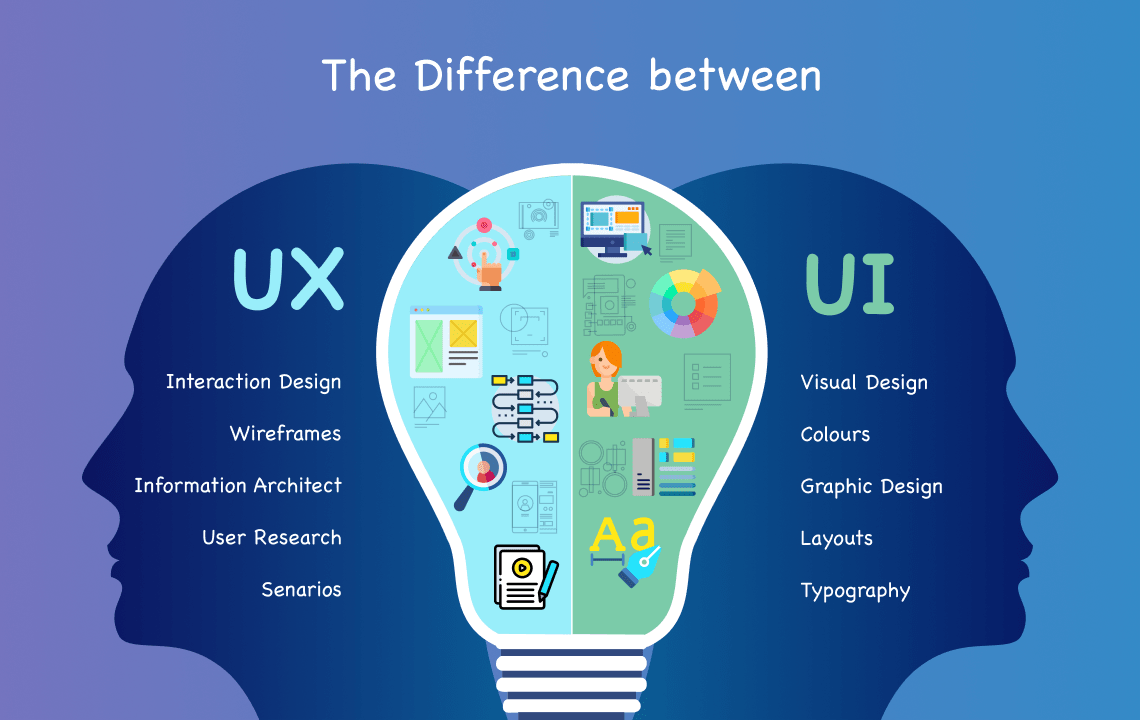
In the dynamic realm of digital marketing, two acronyms often take center stage: UX and UI. While both are integral to the success of any online venture, they play distinct roles in shaping the user’s experience. In this blog post, we’ll unravel the mystery behind UX (User Experience) and UI (User Interface), exploring their differences and the crucial roles they play in crafting an exceptional online presence.
- Understanding UX: Where Experience Takes Center Stage
- Key Elements of UX
- Unveiling UI: The Aesthetics of Interaction
- Key Elements of UI
- The Symbiotic Relationship
Read on below to gain a clear and simple grasp of the difference between User Experience (UX) and User Interface (UI). Once you understand the difference and how they can be applied successfully you’ll be on your way to making a stand out website!
Understanding UX: Where Experience Takes Center Stage
User Experience (UX) is the holistic approach to the overall feel a user has when interacting with a website. It delves into the emotional and psychological aspects of the user journey. A well-designed UX ensures that the user seamlessly moves through a website, finding what they need in an intuitive and enjoyable manner.
Key Elements of UX:
- User Research: Understanding the target audience and their needs through extensive research.
- Information Architecture: Organizing and structuring content to enhance navigation.
- Wireframing and Prototyping: Creating visual representations to map out the user journey.
- Usability Testing: Iterative testing to refine and improve user interactions.
Imagine visiting a website where you effortlessly find what you’re looking for, the navigation feels intuitive, and each step in the process feels natural and enjoyable—that’s a positive User Experience (UX). Conversely, a poor UX would be frustration while trying to complete a task, confusion due to unclear instructions, or difficulty in locating information on a website. In essence, UX is about creating digital interactions that leave users satisfied, happy, and eager to return.

…UX is about creating digital interactions that leave users satisfied, happy, and eager to return.
Unveiling UI: The Aesthetics of Interaction
User Interface (UI), on the other hand, is all about the visual elements and the design that the user interacts with. It focuses on the aesthetics and the presentation of content. A well-executed UI complements the UX, creating a visually appealing and user-friendly interface.

…UI focuses on the aesthetics and presentation that users interact with during their digital journey.
Key Elements of UI:
Visual Design: Crafting a visually appealing layout, including color schemes, typography, and imagery.
Interactivity: Designing buttons, forms, and other interactive elements for a seamless user experience.
Responsive Design: Ensuring that the interface adapts to different screen sizes and devices.
Branding: Incorporating brand elements to maintain consistency and reinforce brand identity.
Consider a website with an elegant and easy-to-navigate menu, intuitive icons that clearly represent functions, and a cohesive color scheme that reflects the brand’s identity. This thoughtful arrangement of visual elements, including buttons, forms, and images, contributes to a positive User Interface (UI). Conversely, a website with a confusing layout, mismatched colors, and unclear navigation could result in a frustrating and less enjoyable user experience due to a poorly designed UI. In essence, UI focuses on the aesthetics and presentation that users interact with during their digital journey.
The Symbiotic Relationship: UX/UI
While UX and UI have distinct roles, they are interdependent. A harmonious collaboration between the two is crucial for creating a website that not only looks good but also functions seamlessly. Think of UX as the backbone, ensuring a logical and smooth flow, while UI serves as the visual layer, enhancing the overall aesthetics.
Imagine you’re using a weather app. The User Experience (UX) ensures that you can effortlessly navigate the app, easily find the current weather, and check the forecast for the upcoming days. The information is logically organized, and you can swipe through different sections seamlessly. This smooth and intuitive flow is a result of strong UX design.
Now, consider the User Interface (UI) design within the app. The visual elements, such as the clean and appealing icons representing sun, clouds, and rain, contribute to a pleasant aesthetic. The color scheme, perhaps a soothing combination of blues and whites, complements the app’s purpose. The UI design enhances the overall look and feel, making the weather information not only accessible but visually engaging.
In this symbiotic relationship, UX ensures the functionality and ease of use, while UI adds the visual appeal and reinforces the user’s emotional connection with the app. The two elements work hand in hand, creating a seamless and delightful experience for the user. When UX and UI collaborate effectively, the result is a weather app that not only provides accurate information but also makes the entire experience enjoyable and visually pleasing.
Elevate Your Digital Presence with JD Global
As you embark on the journey of creating a standout website, JD Global is your strategic ally. Our team of skilled professionals understands the nuances of both UX and UI, blending creativity with functionality to deliver websites that leave a lasting impression.
Whether you’re looking to revamp your user experience, refine your interface, or embark on a comprehensive digital marketing strategy, JD Global has the expertise to elevate your online presence.
Ready to transform your digital landscape? Reach out to JD Global today. Let us be the catalyst for your website development and digital marketing needs. Your success begins with a seamless fusion of UX and UI, and JD Global is here to make it happen.
Contact us and let’s embark on a journey of digital excellence together!